We have two kinds of menus (with and without hamburger on desktop). For both versions you can use different navigation tools within the website.
1. Permanent navigation.
Main menu
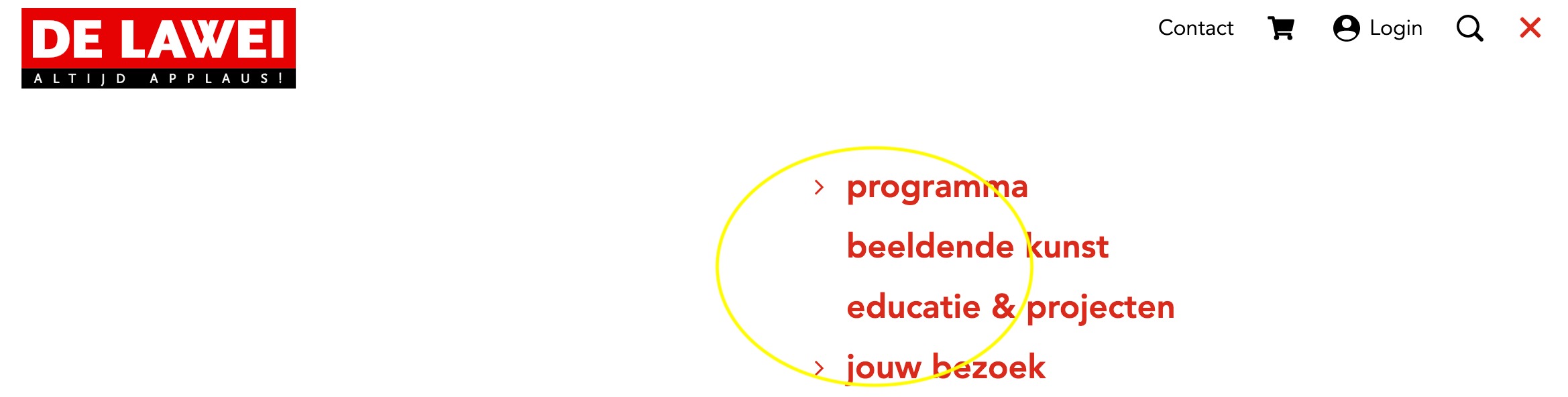
Main menu items are visible at all times in your menu bar or within the hamburger menu. These are set up during the implementation phase by a Peppered Expert.
These items can be managed in the "menus" module, but due to changes possibly affecting SEO, we advice you to contact an Expert via the service desk.
Submenu
The submenu's can be changed, deleted or added on your own.

If you want to add a new menu item make sure you have created your new page (or "Theme Group" or other page) first.
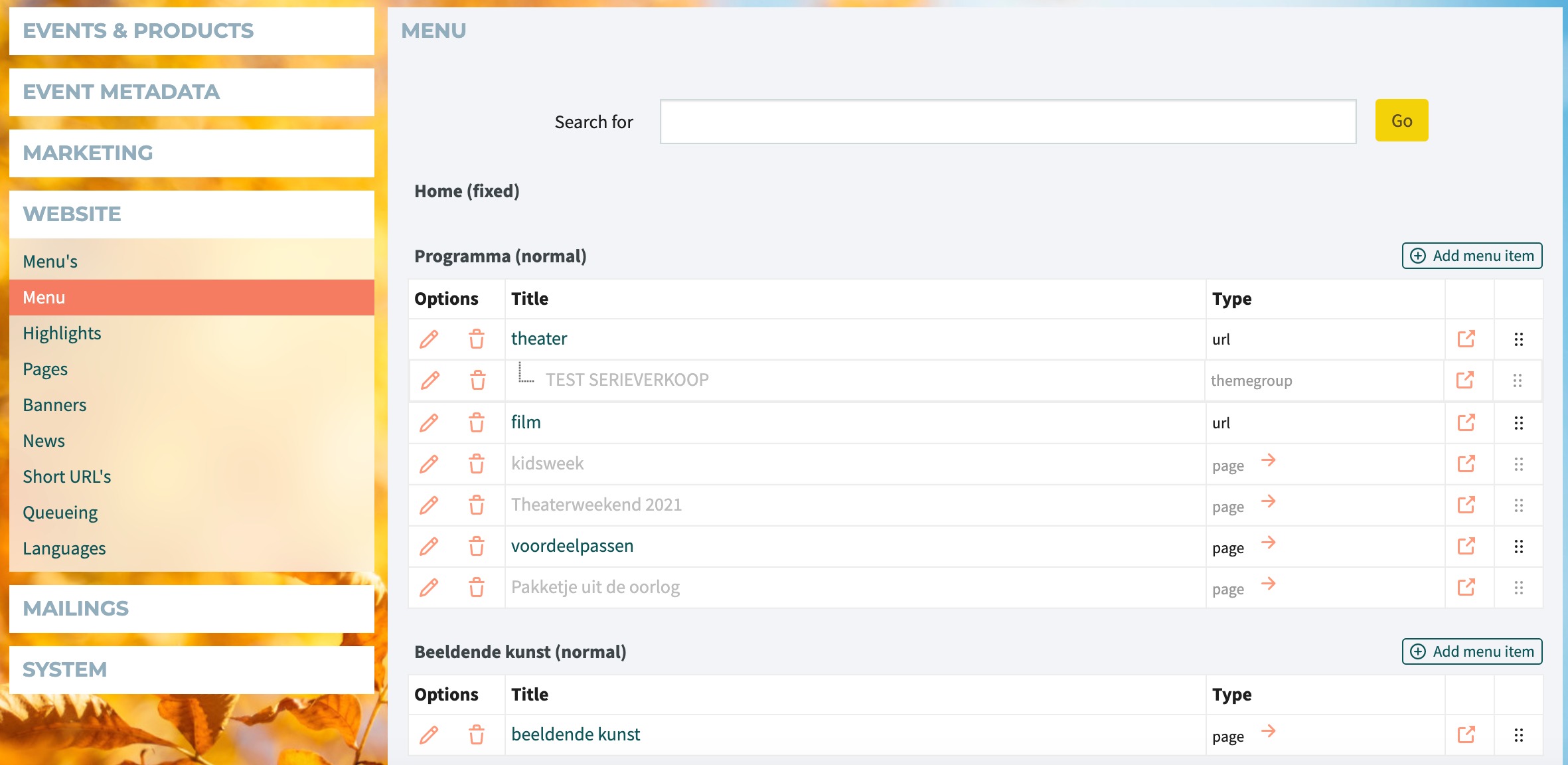
Go to Website > Menu

As you can see, submenu titles can link to pages but also to theme groups.
Click on "Add menu item" and use drag and drop (icon on the right) to give it the right position.
Within the menu you can select to which menu part it belongs. Select the right type, add the title (visible in the menu behind the hamburger) and the URL information. If you select a submenu, the new menu item added will become a sub-submenu.

2. Shortcuts (only in combination with hamburger menu on desktop)
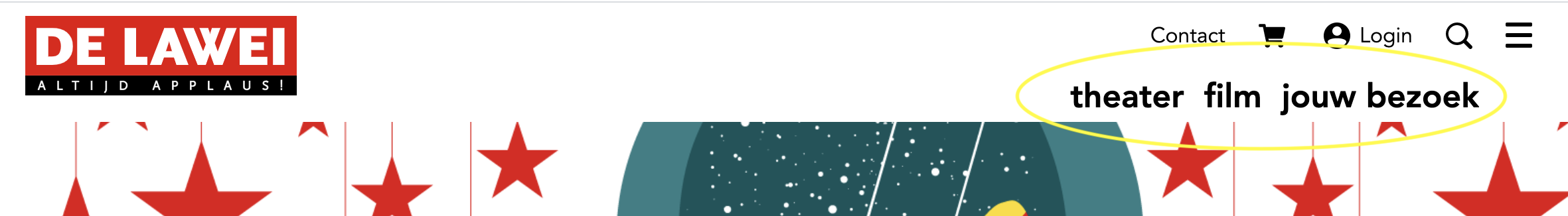
For menu-items that you want your visitors to have easy access to, you can add shortcuts to the header. In the picture below these are "theater/film/jouw bezoek". These links are visible in the header on all pages.

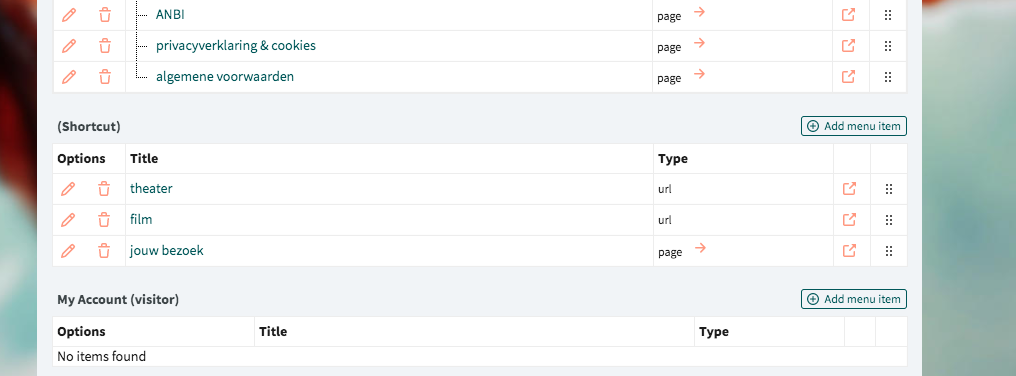
You can change them anytime you like. All you need to know is the URL of the link. The name of the link and the link itself need to be added via Website > Menu module > Shortcuts.

The shortcuts can also be placed between the logo and the service menu.

Ask a Peppered Expert to change it for you as it involves a change in the code.
3. Anchors
Besides these menus in the header, it is also possible to add an extra navigation bar on a specific page. This is called an "Anchor Menu". Each page in the "Pages" module can have its own menu, which will be displayed between the header of the website and the beginning of the page. This is especially useful for long pages. Thanks to the anchor link a visitor can go directly to the desired part of the page (without scrolling manually).
The page menu is shown here in grey under the main menu:

Creating an Anchor link on a page
Each page is built based on several parts, and each part can have its own link in the page menu.
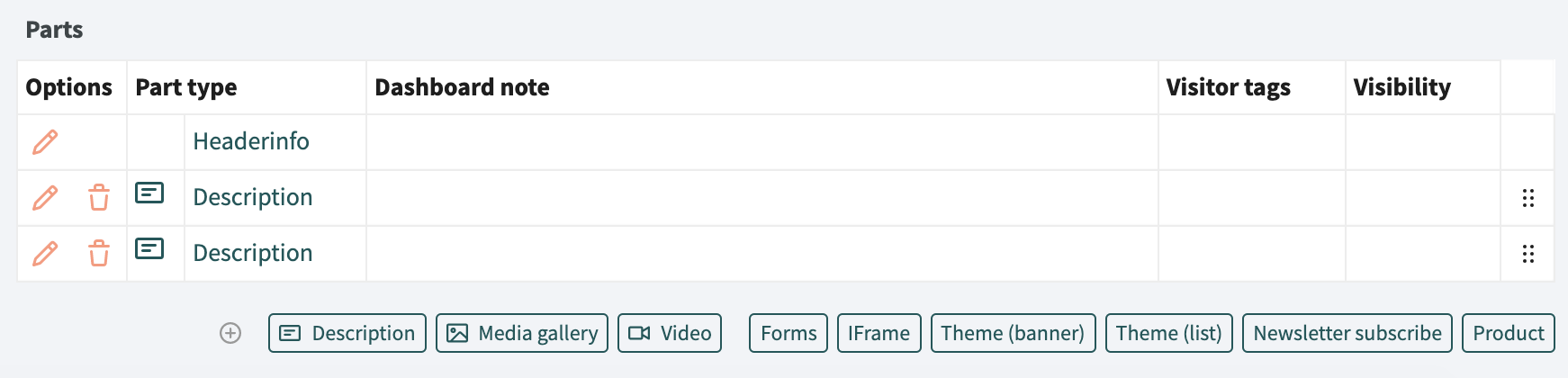
To create a link in the page menu, first find the correct part in the "Pages" module by opening the page and scrolling down to the parts overview:

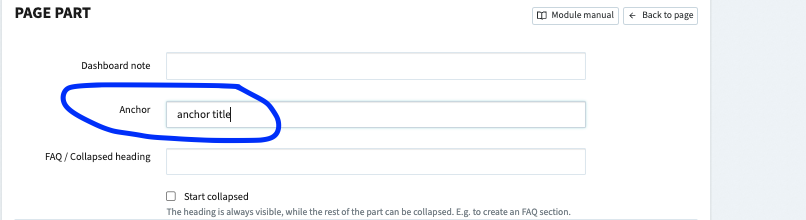
Then open (edit pencil) the part you want to add to the page menu, and fill in the name of the menu item you want to show on the website into the anchor field of the part:

Labels are shown as menu items in the page menu once they are filled with content. Menu items are automatically configured to jump to the correct part. If the field "label" remains empty, no anchor link will be created for this part of the page.
- Hamburger menu only on mobile
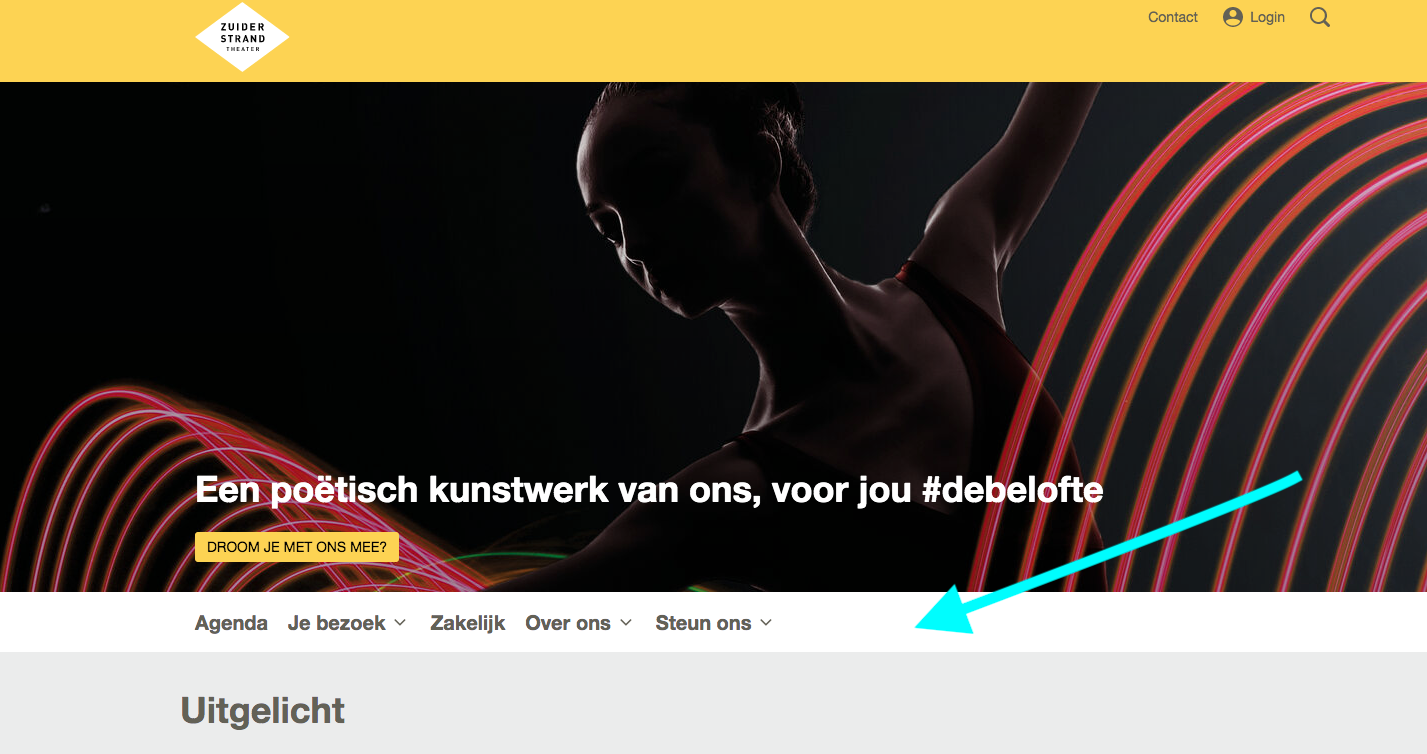
Some websites do not have a hamburger icon on desktop. The menu items are displayed in a navigation bar:

In this version there are no shortcut links in the header.
The hamburger icon is only displayed on mobile.
For the rest: submenus and anchors can be added the same way as with the first version.
